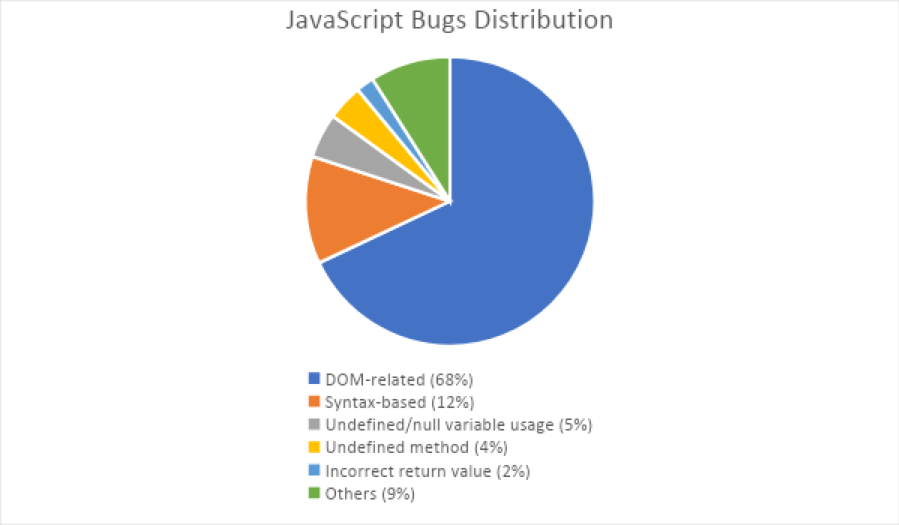
JS is used extensively to power user-interactivity on the client side of most web applications. Without JavaScript, perhaps things on the web could be lifeless and unstimulating. Nonetheless, the language’s ebbs and flows sometimes make developers to have a love-hate relationship with it. JavaScript faults cause applications to produce unexpected results and harm the user experience. A study by the University of British Columbia (UBC) sought to find out the root causes and impact of JavaScript errors and bugs. The results of the study uncovered some common patterns that impair the performance of JS programs. Here is a pie chart showing what the researchers found out:
In this blog post, we’ll illustrate some of the common causes of JavaScript faults highlighted in the study (plus others we encounter daily) and how to make your applications less prone to failures.
DOM-related
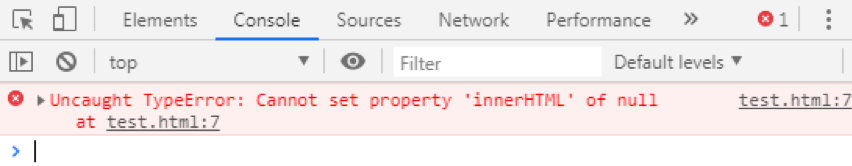
The Document Object Model (DOM) plays a vital role in the interactivity of websites. The DOM interface enables the content, style, and structure of a web page to be manipulated. Making plain HTML web pages interactive—or manipulating the DOM—is the very reason why the JavaScript programming language was released. So, even with the introduction of backend JavaScript technologies like Node.js, working with the DOM still forms a big chunk of what the language does. Therefore, the DOM is a significant avenue for introducing bugs and errors in JavaScript applications. It’s not a surprise that the JavaScript bug report study found out that DOM-related issues are responsible for most of the flaws, at 68%. For example, some JavaScript programmers commonly make the mistake of referencing a DOM element before it’s loaded, leading to code errors. If the code above is run on the Chrome browser, it will throw an error, which can be seen on the developer console:
The error is thrown because JavaScript code is usually executed according to the order it appears on a document. As such, the browser is unaware of the referenced
Syntax-based
Syntax errors take place when the JavaScript interpreter fails to execute a syntactically incorrect code. If creating an application and the interpreter observes tokens that do not match with the standard syntax of the JavaScript programming language, it will throw an error. According to the JavaScript bug report study, such errors are responsible for 12% of all errors in the language. Grammatical mistakes, such as missing parentheses or unmatched brackets, are the major causes of syntax errors in JavaScript. For example, when you must use conditional statements to address multiple conditions, you may miss providing the parentheses as required, leading to syntax flaws. Let’s look at the following example. Yes, the last parenthesis of the conditional statement is missing. Did you notice the mistake with the code above? Let’s correct it. To avoid such syntax errors, you should spend time learning the grammatical rules of the JavaScript programming language. With extensive coding practice, you can spot the grammatical mistakes easily and avoid shipping them with your developed application.
Improper usage of undefined/null keywords
Some JavaScript developers do not know how to use the undefined and null keywords correctly. In fact, the study reported that improper usage of the keywords accounts for 5% of all JavaScript bugs. The null keyword is an assignment value, which is usually assigned to a variable to denote a non-existent value. Surprisingly, null is also a JavaScript object. Here is an example: On the other hand, undefined indicates that a variable or any other property, which has already been declared, lacks an assigned value. It can also imply that nothing has been declared. undefined is a type of itself. Here is an example: Interestingly, if the equality operator and the identity operator are used to comparing the null and undefined keywords, the latter does not regard them as equal. Therefore, knowing the correct usage of the null and undefined keywords can help you in avoiding introducing bugs in your JavaScript programs.
Undefined methods
Another common cause of bugs in JavaScript is making a call to a method without providing its prior definition. The UBC researchers found out that this mistake leads to 4% of all JavaScript errors. Here is an example: Here is the error is seen on the Chrome developer console:
The above error occurs because the called function, speakNow(), has not been defined in the JavaScript code.
Improper usage of the return statement
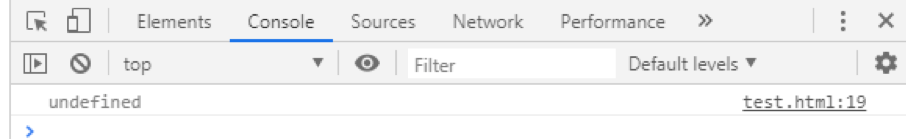
In JavaScript, the return statement is used to stop the running of a function so that its value can be outputted. If used erroneously, the return statement can impair the optimal performance of applications. According to the study, incorrect usage of the return statement leads to 2% of all bugs in JavaScript applications. For example, some JavaScript programmers usually make the mistake of breaking the return statement incorrectly. While you can break a JavaScript statement in two lines and still get the required output, breaking the return statement is inviting disaster into your application. Here is an example: When the above code is run, an undefined error is seen on the Chrome developer console:
Therefore, you should desist from breaking return statements in your JavaScript code.
Conclusion
The client-side JavaScript programming language comes with excellent extensive capabilities for powering the functionalities of modern web applications. However, if you do not understand the quirks that make the language work, the performance of your applications can be crippled. Furthermore, JavaScript developers require versatile tools for troubleshooting the performance of their applications and detecting bugs and errors quickly. Therefore, with a comprehensive suite of testing tools, you can confidently identify the anomalies that impair the performance of your website. It’s what you need to improve your site’s performance and achieve optimal user experience. Happy error-free JavaScript programming! Article written by Alfrick Opidi

![]()